
The Easiest Tutorial on React Router v4 You'll Ever Find — Build a Single-Page-Application in seconds. | by David Mellul | ITNEXT

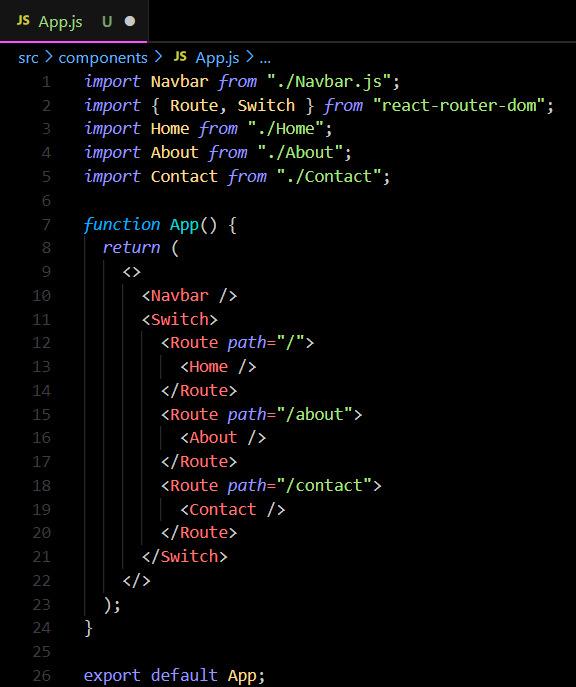
A Simplified Walkthrough: Using React Router and NavLink to Create a Single Page Application via React | by Frank Dillon | Jun, 2023 | Medium

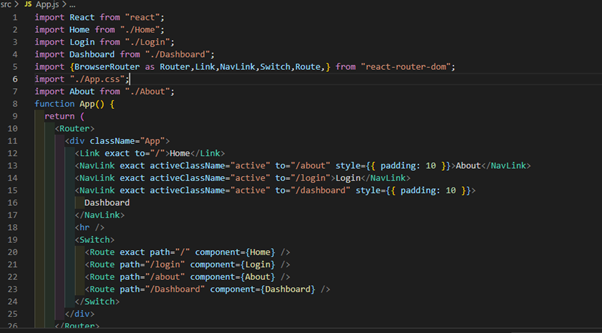
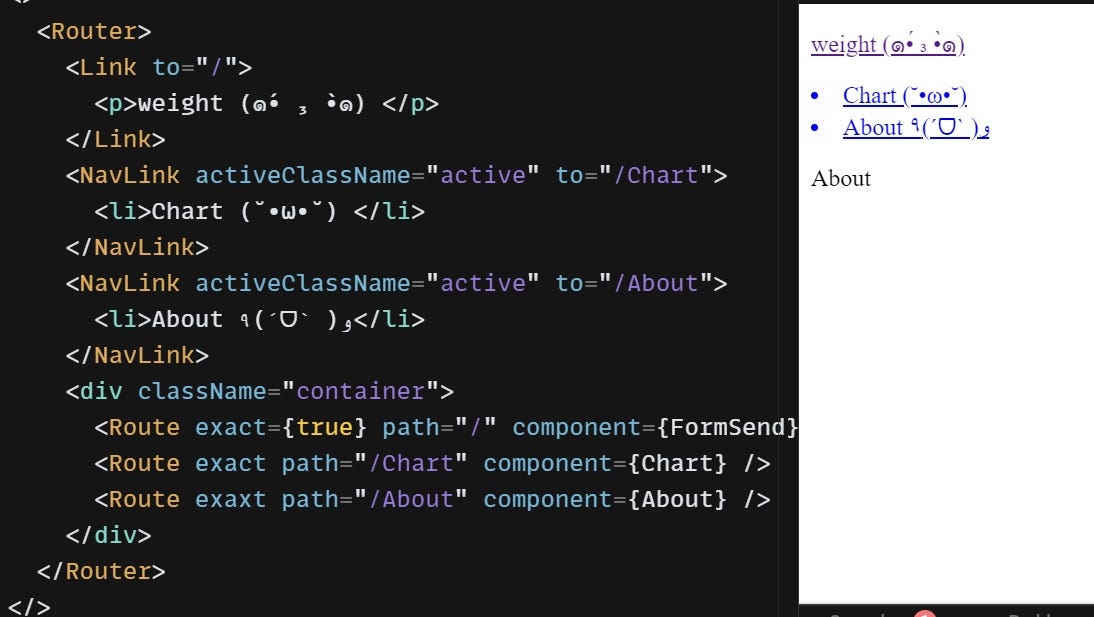
css - activeClassName in react router is highlighting two NavLinks at the same time - Stack Overflow