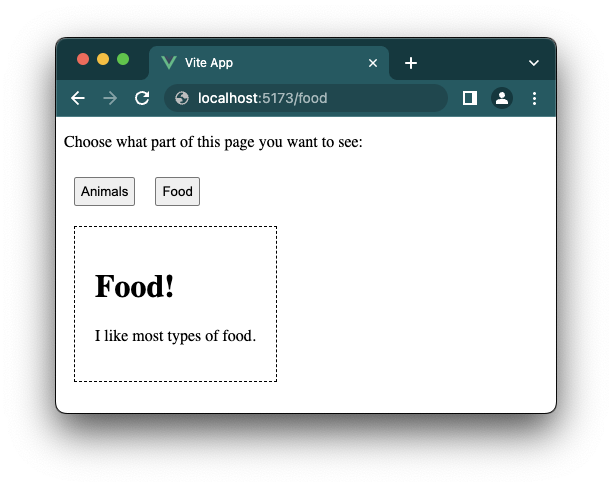
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

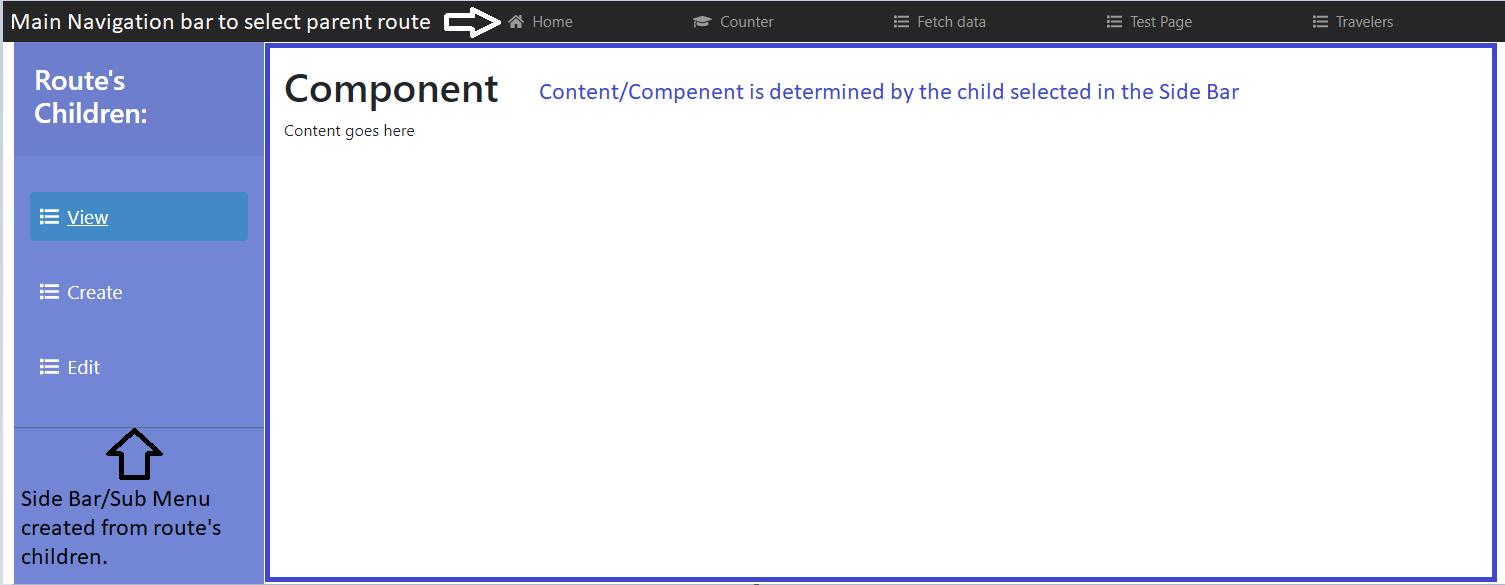
How to implement sub menu of the current route's children with vue.js and vue router_javascript_Vue小助理-Vue

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

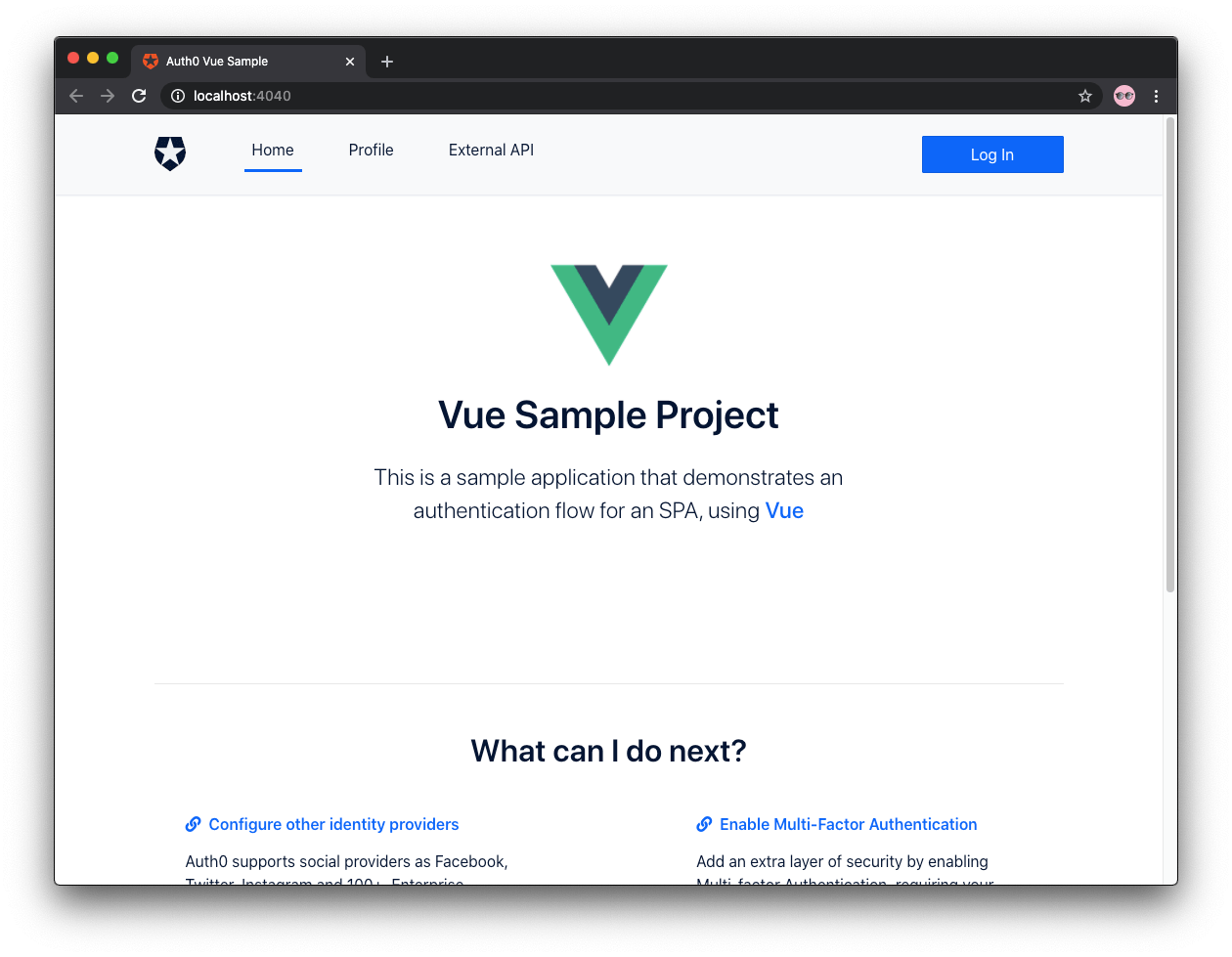
Vue Tip: Re-Rendering Vue Routes When Path Parameters Change | Michael Hoffmann - Senior Frontend Developer (Freelancer)
Is it possible change url but dont render component by vue-router now? · Issue #988 · vuejs/vue-router · GitHub